# 浏览器原生进度条-progress
# 原生支持
进度条很多人都是手写的,通过div+js的形式。 实际上并不需要这么麻烦,因为原生就支持该标签,只要更改一下value值,即可改变进度,简单又方便!
# codepen

# 代码:
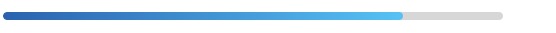
<progress class="progress_class" max="100" value="80" />
1
.progress_class {
width: 500px;
height: 8px;
// 外部圆角
overflow: hidden;
border-radius: 8px 8px 8px 8px;
/*设置iOS下清除灰色背景*/
appearance: none;
-webkit-appearance: none;
}
// 进度条的进度样式
.progress_class::-webkit-progress-value {
background: linear-gradient(90deg, rgba(20, 96, 181, 1) 0%, rgba(4, 195, 250, 1) 100%);
border-radius:8px; // 内部的圆角
}
// 进度条未达到部分
.progress_class::-webkit-progress-bar {
background-color: #d7d7d7; // 进度条未进度 部分
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21