写在前面:本文内容见标题,之前github个人主页每次看到地址栏旁边的小图标默认的样子,都觉得丑爆了,前几天终于抽空把这个改了,还有之前背景图片用了一个大壁纸的网址链接,每次读取背景的时候感觉要半天那么久,一直想着要弄个反应速度快的!然后我又找到一个好方法。
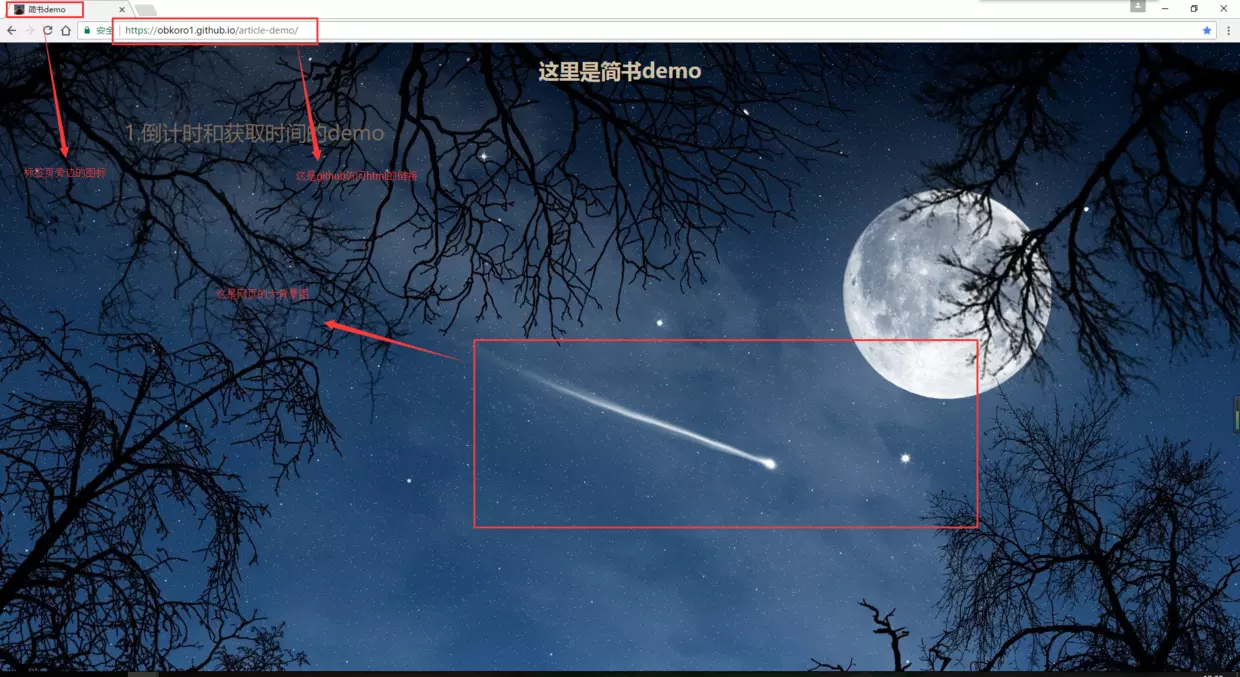
效果(文章最后有demo):

地址栏的图标:
问题描述
很早之前就对别的网页有这种漂亮的小图标好喜欢,自己也决定弄一个
怎样添加这样的图标呢,没有设置的话,默认是没有的。

其实,这个是通过favicon.ico来控制的。
favicon.ico图标(图片大小有限制,下面有在线转换的网址)是网站的缩略标志,可以显示在浏览器标签、地址栏左边和收藏夹,是展示网站个性的缩略logo标志,也可以说是网站头像,如果要让网站看起来更专业、更美、更有个性,favicon.ico是必不可少的。
代码:1
<link rel="shortcut icon bookmark" type="image/png" href="compress-bg/ico4.ico">
概念 :
rel:链接外部文件与此文件的关系。
bookmark – 书签
Shortcut Icon– 小图片
注意:这里的图片是要用专门格式的,这里是两个在线转换图片格式的网址:
http://ico.storyren.com/
http://www.bitbug.net/
这里有两篇关于rel属性的详细介绍写的很多,有兴趣深究的可以看一下:
1.http://www.jb51.net/web/25005.html
2.http://paranimage.com/link-rel-attribute/
随机背景图
###问题描述:
在github搭建了一个个人网站,(搭建方法)背景图片随机,载入速度过慢:之前我用的是这种方法1
body{background:url("https://unsplash.it/1600/900?random");}
解读:这里是将背景图片跟一个高清壁纸的网址链接(这个高清图片网站还是不错的,推荐一波),随机倒是随机了,但每次读取背景的时候感觉要半天那么久(因为是分辨率比较高),但是这跟我的需求不一样,没工夫等那么久,so,有了下面的方法。
在网上查了两种方法,方法一:

博文链接:http://blog.csdn.net/ldl_xz/article/details/51532558
方法二(我目前用的):
原理就是通过js代码来动态的生成一个代表图片路径的 字符串 或者 html代码
在
标签中使用class: bg1 | <body class="bg"></body> |
js代码:1
2
3
4
5
6
7
8
9
10
11
12
13 <script type="text/javascript">//产生随机背景图片
var bodyBgs = [];//图片url的路径
for (var i = 1; i < 62; i++) {//注意图片数量
bodyBgs[i] = "compress-bg/bg"+i+".jpg";//动态改变i的数量,随机选择到图片
};
var randomBgIndex = Math.round( Math.random() * 61 );
//随机获取字符串标识,注意图片数量(这里随机数包括0,图片要从bg0开始到bg(n))
console.log(randomBgIndex);
document.write('<style>.bg{width:100%;background:url(');
document.write(bodyBgs[randomBgIndex]);
document.write(');background-size: cover;}</style>');
//上面的三个字符串可以用“+”连接成一个字符串,这里因为位置原因我拆开写了。
</script>
执行过程:
1.通过循环生成一组图片路径的字符串。//重要的就是图片路径这块儿的理解。
2.通过产生随机数,随机得到某张图片的路径字符串。
3.动态生成包含 css代码 的 html代码 。
4.通过浏览器查看网页的显示情况。(文末有 )
注意事项:
1.图片路径不要错!!!
2.随机数是从0开始的,注意bg[n],n是从0开始。
3.要想背景载入速度够快的话,最好压缩压缩压缩(说三遍)一下图片
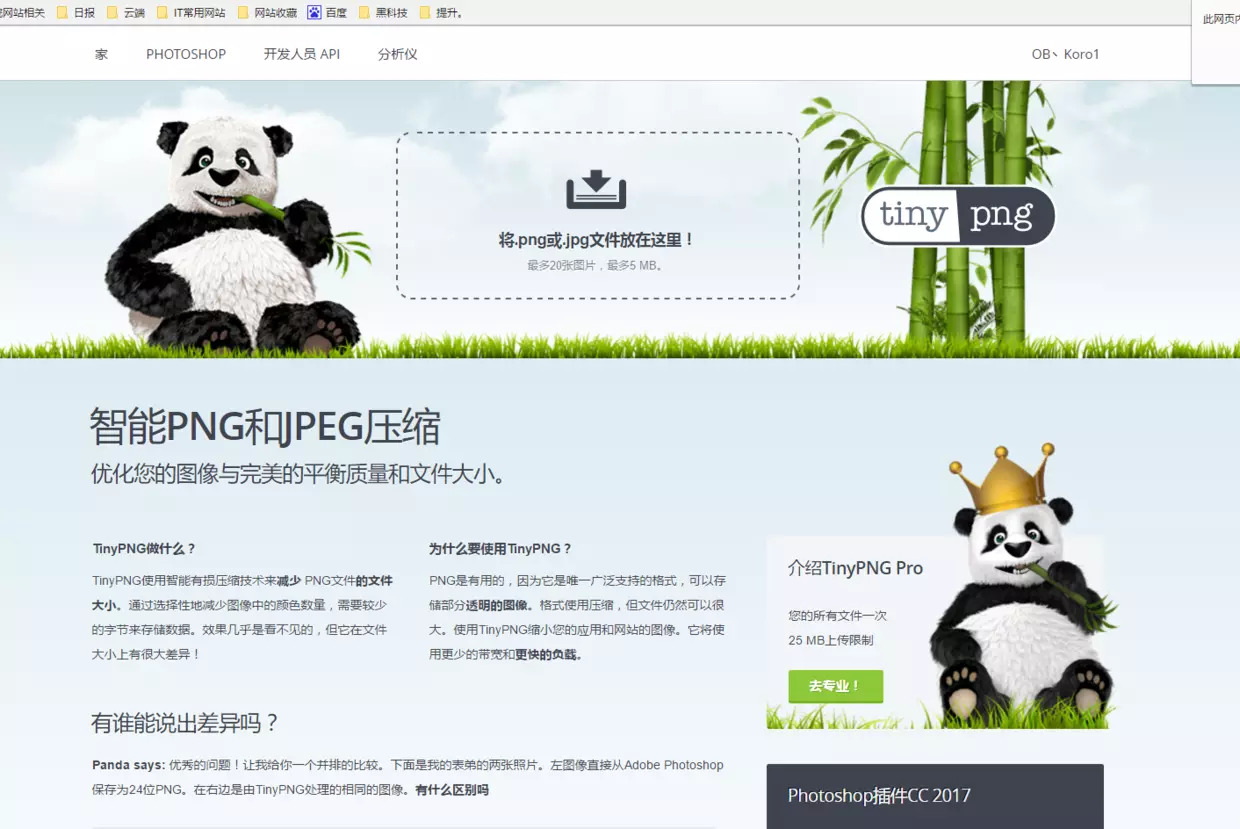
这里推荐一个在线压缩图片超好用的网站
https://tinypng.com/#
这是米国的网站,最好翻墙一下,不然会出现这种情况(也可以下载破解版的软件,搜索tinypng就可以)

我翻译了一下页面

需要注册一下,然后一个月可以压缩500张,一般是够用的。

demo在最下面。
favicon.ico图标参考文章:http://blog.csdn.net/hsd2012/article/details/51782545
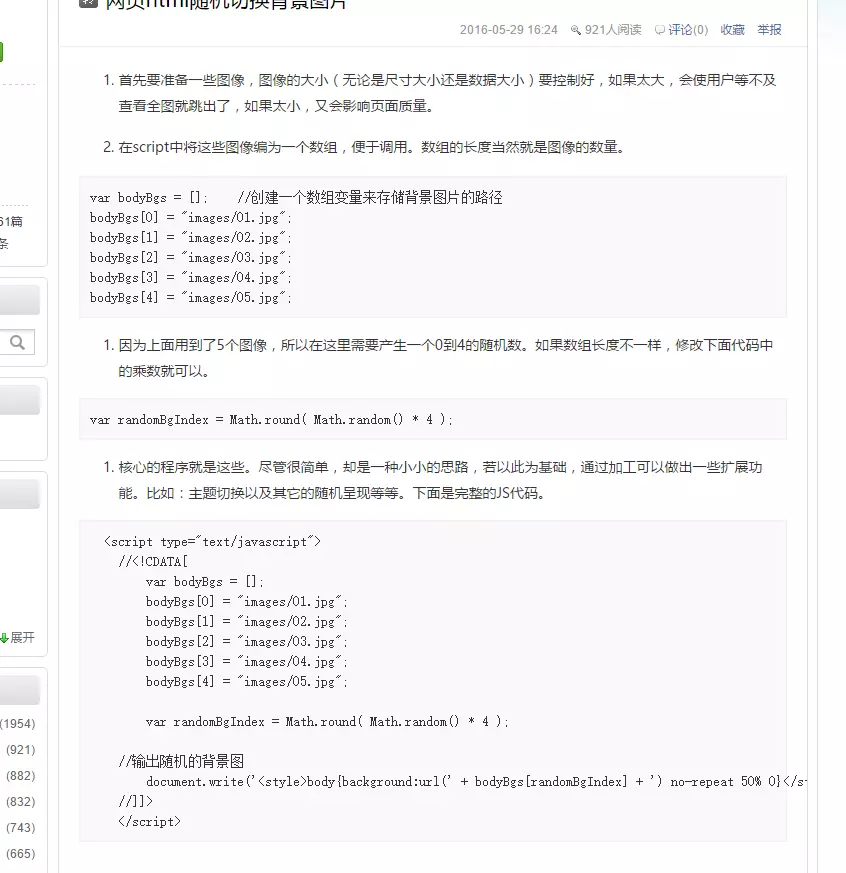
随机生成背景图参考网址:http://www.tuicool.com/articles/y2miAby
2017.4.8,以上。
最后又到了观众朋友们最喜欢的求赞求关注环节:希望看完的朋友点个喜欢,也可以关注一下我,现在这阶段基本上每个月都不会少于十五篇文章(看到干货我也会进行分享)。码字不易,感谢支持,感激不尽!
ps:如果希望我写哪方面的文章可以在底下评论,或者是私信我,虽然写的不好,但我就当这是记录自己成长的一种方式咯。(前提是我会了,如果不会我也会记下来,等会了的时候再更出来。)
简书主页链接,csdn博客主页链接 github , 掘金个人主页
说好的demo,demo地址
1 | <!doctype html> |

